

- #Empty cache chrome how to#
- #Empty cache chrome install#
- #Empty cache chrome update#
- #Empty cache chrome upgrade#
You can view all the sites that have stored cookies in your Chrome browser.
#Empty cache chrome install#
You can install Google Chrome on Ubuntu 20.04 LTS, if you don’t already have it in your system. The steps performed here have been tested on Ubuntu 20.04 LTS.
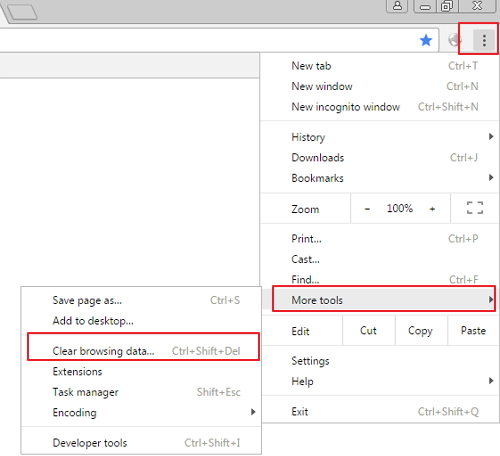
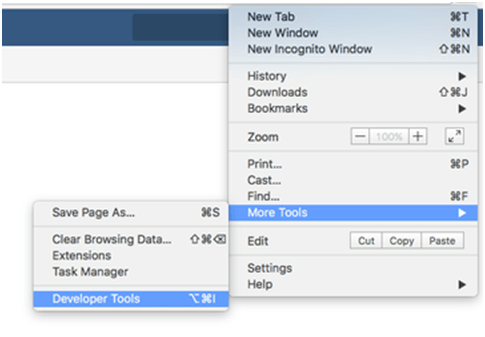
#Empty cache chrome how to#
Today’s post is about how to clear Cache and Cookies on the Google Chrome browser. Cache is not automatically deleted, it stays on your system until you delete it manually.Ĭlearing the cache and cookies is the first thing you need to do when experiencing slow loading or formatting issues. Also, it reduces bandwidth usage and decreases the load on the web server. This way it helps to load the website more quickly. On your next visit to the same site, the browser does not need to retrieve those files again. When you open a website, your browser caches these files locally into your system. What is CacheĬache is a temporary storage of webpage resources like HTML pages, JavaScript files, images, logos, etc. However, sometimes you manually have to delete these cookies in order to solve certain browsing-related problems. Your browser probably has hundreds of cookies stored in it which are normally cleared automatically after some time. When you open a website, the web server sends a cookie to your web browser which then saves it as a file with your permission. The aggressive caching apparently ignored the CSS URL and went instead by the HTML URL, even though it was the CSS file that needed to be updated in the cache.Cookies are small files that contain information about user web activities such as authentication information, location, browsing preferences, information that you have filled in forms, your last visit, etc. I made a copy of the site's index.html file giving it a different name (indexcopy.html), uploaded it, browsed to it on the Android device, then browsed back to the original page, refreshed it (with the refresh button left of the address bar), and voilà: This time the refresh of index.html finally worked.Įxplanation: The latest CSS file version was now finally applied on Android when refreshing the html page in question because the cached copy of the CSS file had now been updated when the CSS file was called from a differently named temporary html page that did not exist anywhere in the browser history and that I could delete again afterwards. In the end I tried something relatively simple that finally solved the problem:
#Empty cache chrome update#
This time (August 2019) the CSS file version number update no longer sufficed, nor did some of the simpler measures mentioned here work for me, or I couldn't even find access to some of them (on a borrowed android phone). (should be done in every html file of the site))
#Empty cache chrome upgrade#
(example: link rel="stylesheet" href="style.css?v=001" where you upgrade this pseudo-version number every time you make a change to a CSS file, e.g.

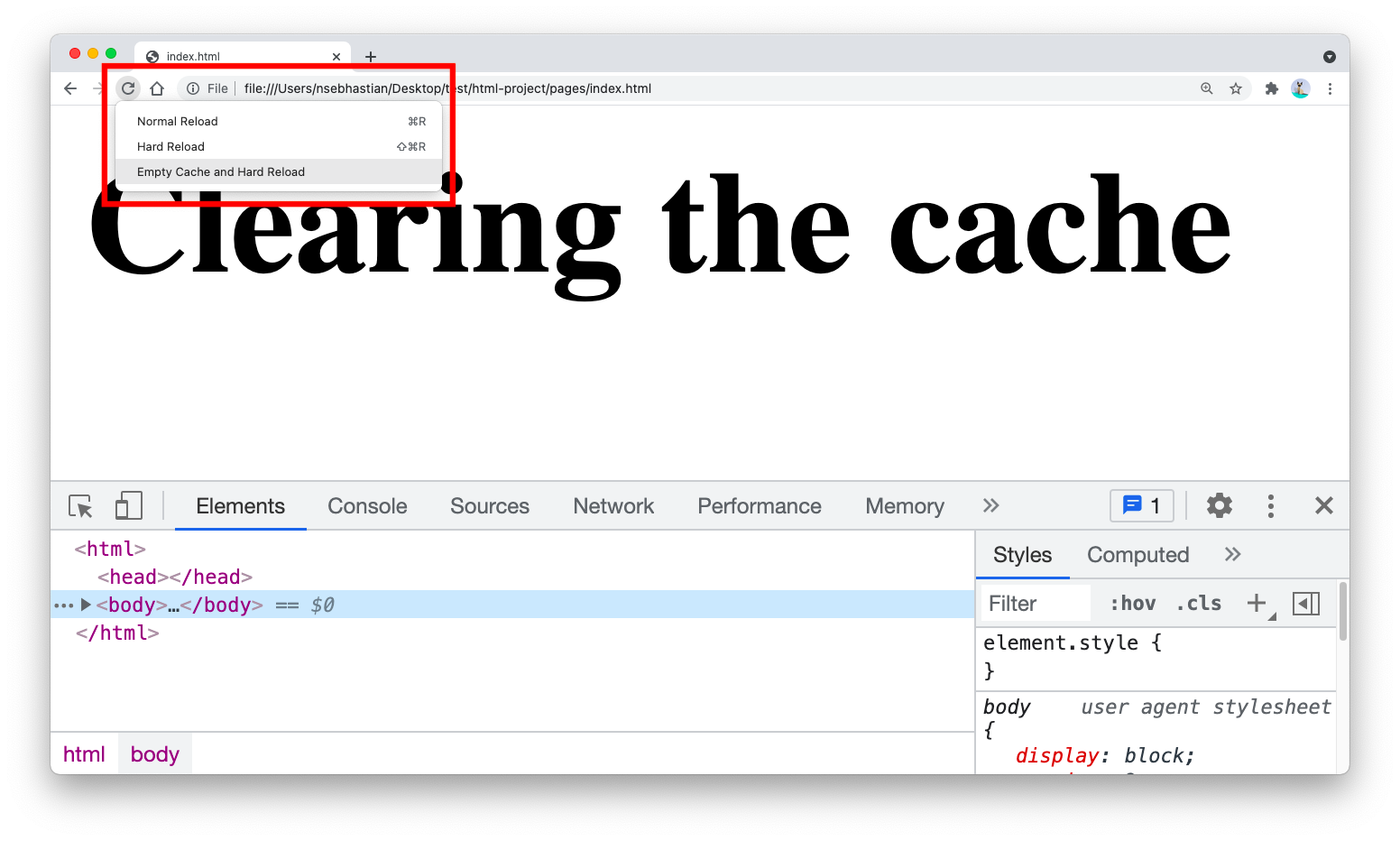
And that even though I had already employed the version-number-trick in the CSS file-call in the head section of the html which had helped me avoid these pesky aggressive cachings in the past. My latest CSS would however not be applied apon refresh. This trick can refresh the CSS file, at least in Android's blue-globe-iconed default browser (but quite likely its twin, the official Chrome browser, too, and whatever other browsers we encounter on "smart"phones with their trend of aggressive caching).Īt first I tried some of the fairly simple solutions shared here, but without success (for example clearing the recent history of the specific site, but not months and months of it). In short: Create a temporary html file copy and browse to it to update the CSS cache.

Today, a fairly simple developer-side solution worked for me when the caching problem was a cached CSS file. Here is another simple solution that may work when others fail:


 0 kommentar(er)
0 kommentar(er)
